こんにちはおとちゃんです!
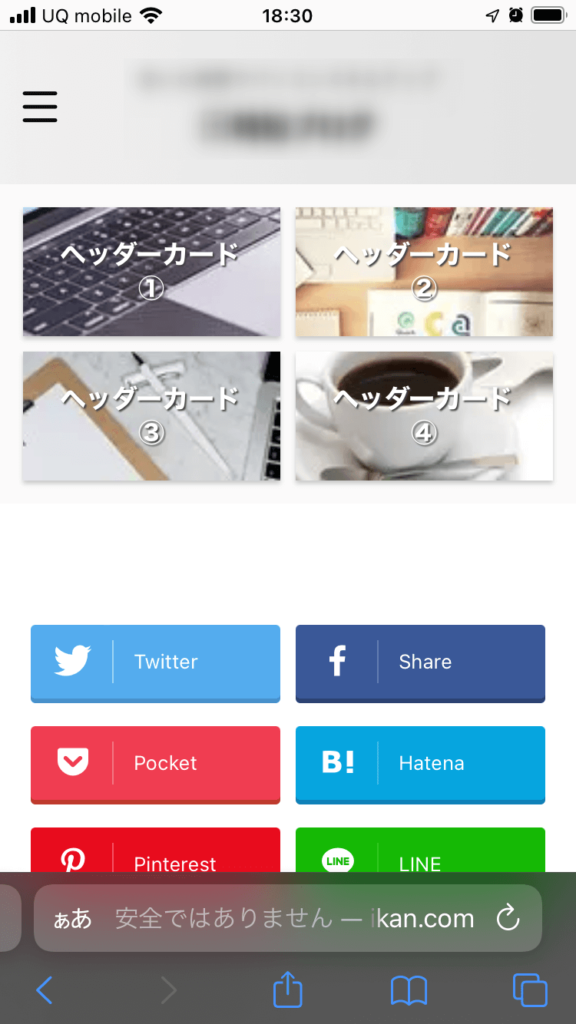
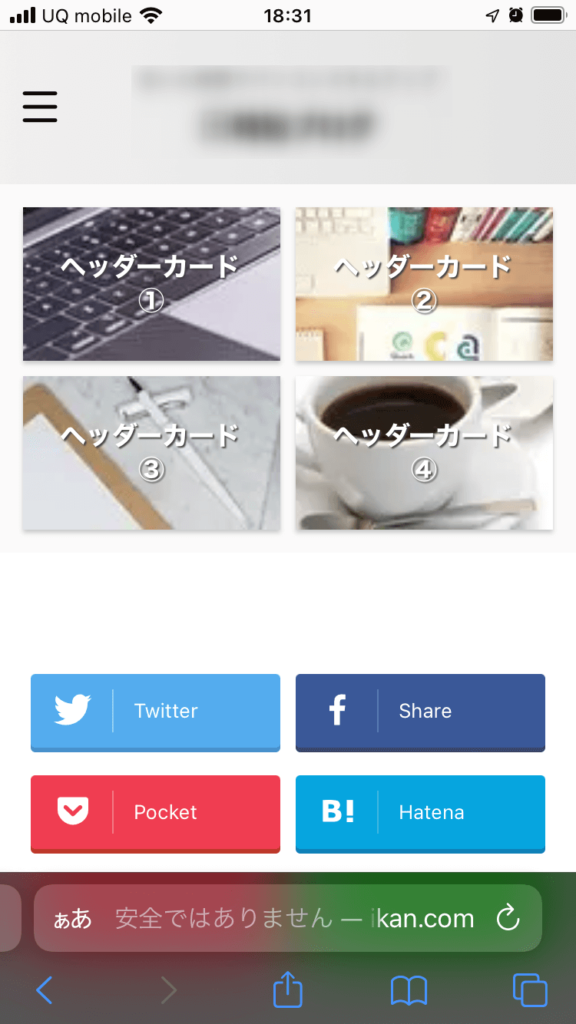
AFFINGER6のサイトでよく見るこの「ヘッダーメニュー」を作りたい!
これです。作っていきましょう。
この記事で紹介していること
- AFFINGER6のヘッダーカードサイズ
- ヘッダーカードの作り方
- 設定とカスタマイズ
現役パソコンインストラクターです。AFFINGER5から使っていますが「ヘッダーメニュー」は使いやすいメニューが簡単に設定できるのでおすすめです。アクセス数アップにつながるかも!?
AFFINGER6のヘッダーカードサイズ

おすすめの画像サイズは「240×64」です。または「1200×630」。
設定する前に素材を用意しましょう。
最初に自分のサイトでも設定した後に変更してサイトスピードをチェックして修正してみてくださいね。
まずはどちらのサイズでも良いので作成していきましょう。
次にヘッダーカードの作成の手順を簡単に紹介していきます。
ヘッダーカードの作り方

作り方は色々ありますが、2パターン紹介します。
PowerPointで作成
1つ目、PowerPoint(私もこれ)
用紙サイズを決めて画像や文字など配置するだけでOK!
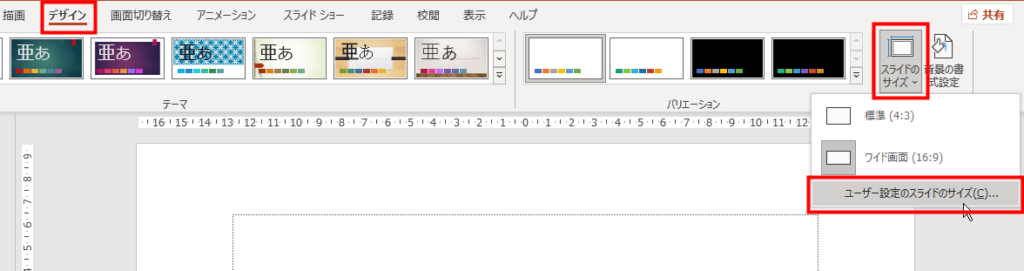
デザイン ⇒ スライドサイズ ⇒ ユーザー設定のスライドのサイズ

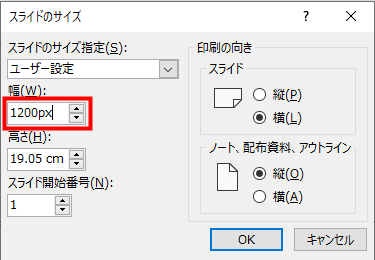
幅【240cm】 高さ【64㎝】
※pxで入力したい場合は【1200px】など単位も入力すれば自動でcm単位に調整してくれます。

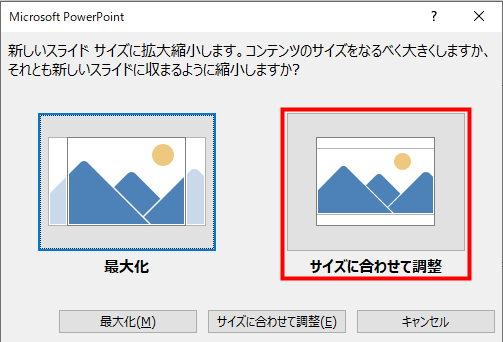
サイズに合わせて調整

あとは用紙のサイズに合うように画像を配置・トリミングしましょう。
Canvaで作成
2つ目は、「Canva」
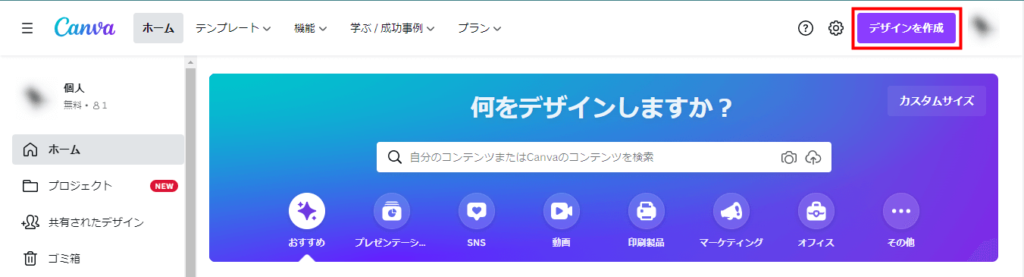
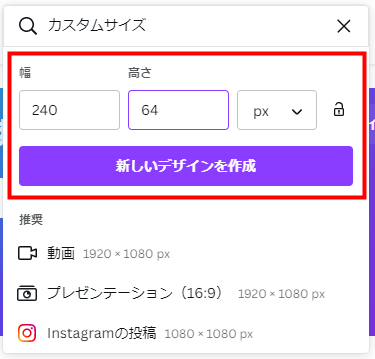
ログイン ⇒ デザインを作成 ⇒ カスタマイズ

作成したいサイズを入力 ⇒ 新しいデザインを作成

あとは画像や文字など好きにデザインしてダウンロードで完成です。
次はいよいよヘッダーカードの設置方法とカスタマイズを紹介します。
設定とカスタマイズ

ここではヘッダーカードの設置方法とカスタマイズの違いを紹介していきます。
まずは設定したいサイトにログインしましょう。
ヘッダーカードの設置
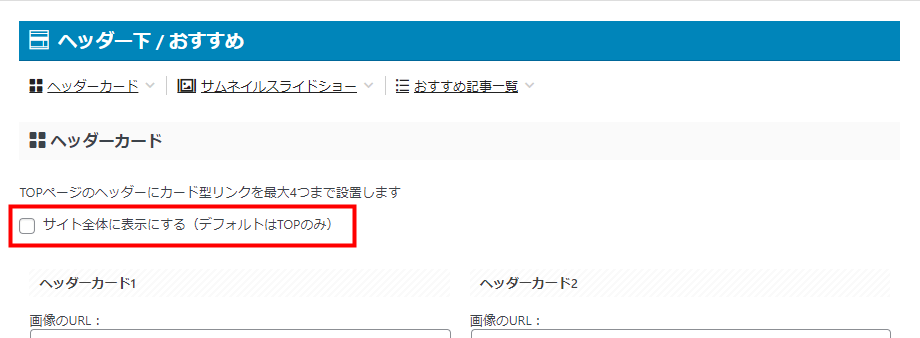
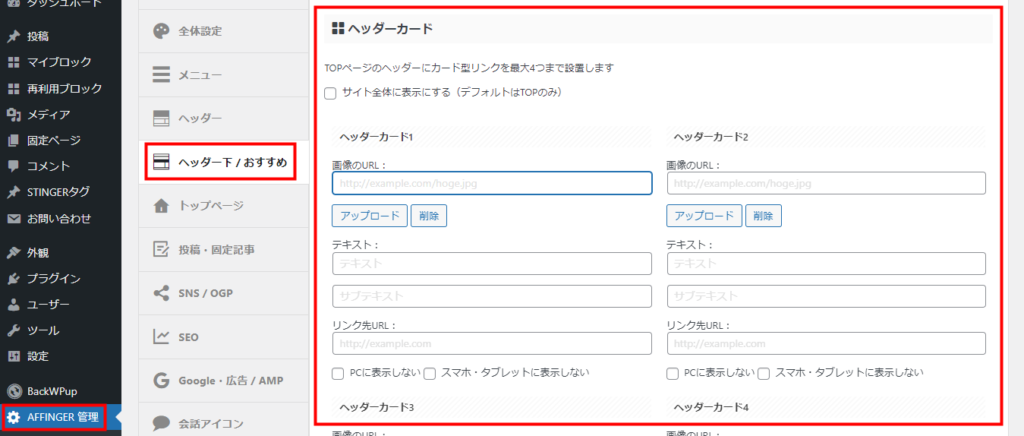
AFFINGER管理 ⇒ ヘッダー下/おすすめ ⇒ ヘッダーカード

| アップロード | 設定したい画像をアップ |
| テキスト | 上がカードに表示するメインの文字。下がサブタイトルの文字。 |
| リンク先URL | カードをクリックした時のリンク先を設定。 |
ジャンプさせたい記事やカテゴリページなどのリンクをコピペしましょう。
カスタマイズ

ここからはヘッダーカードで出来る設定について紹介します。
サイト全体に表示する(デフォルトはTOPのみ)

サイトのTOPにだけ表示させるか全てのページでも表示させるかを選択できます。おすすめはくどくならないようにTOPのみのが良いです。(チェックなし)
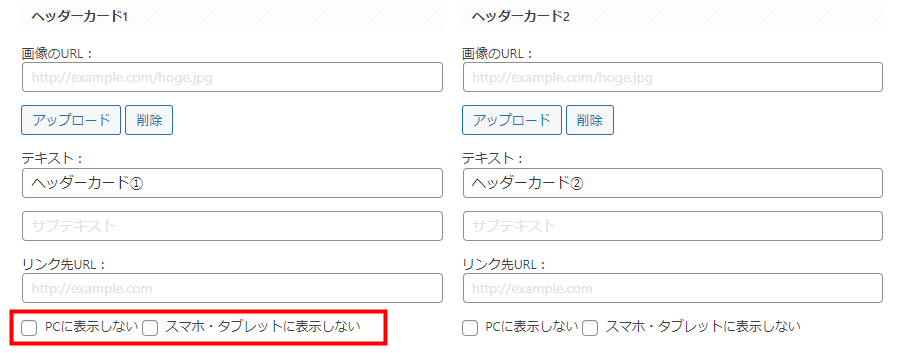
PCに表示しない・スマホ・タブレットに表示しない

表示させたくない場合はチェックします。例えばPCでは表示させてスマホやタブレットは表示させないなど指定が出来ます。
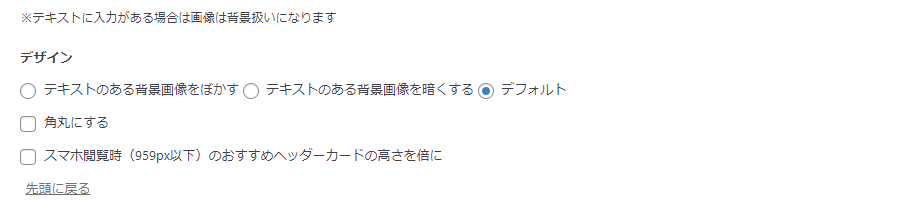
デザイン

デフォルト

最初の状態。(私はこれを使用しています。)
テキストにある背景画像をぼかす

後ろの画像がばやけて文字が見えやすくなります。
テキストにある背景画像を暗くする

画像が暗くなり文字が見えやすくなります。
角丸にする

角が丸くなりかわいい印象になります。
スマホ閲覧時(959px以下)のおすすめヘッダーカードの高さを倍に
設定OFF(チェックなし)

設定ON(チェックあり)

スマホで見た時のヘッダーカードが少し大きくなります。
ヘッダーカードの設定がいじられるのほ以上の内容です。
メニュー1番下にある「Save」で保存して変更をチェックしながら好みにあったヘッダーカードを作りましょう。
ヘッダーカードの設定まとめ
 いかがでしたか。色々な方のサイトを見て思いますが、AFFINGERを使っている方で「ヘッダーカード」の設定をやっている人は比較的多い印象があります。
いかがでしたか。色々な方のサイトを見て思いますが、AFFINGERを使っている方で「ヘッダーカード」の設定をやっている人は比較的多い印象があります。
私もそうですが、使いやすいし自分の好きなページを紹介もしやすいので、とてもおすすめな設定です。
AFFINGERやブログの事など他にもいろいろ記事を書いていますので、興味のある方は是非ご覧ください。

BLOG
2022/3/28
【AFFINGER6】簡単なボックスメニューの使い方と設定方法
こんにちはおとちゃんです! よくサイトで見かける「ボックスメニュー」ってどうやって作るの? これの作り方の解説をします。 画像のボックスメニュー WEBアイコンのボックスメニュー この記事で紹介していること ボックスメニューの種類と設定 画像とWEBアイコンでのメニューの作り方 おすすめの素材とカラーコードサイト サイドバーの設定方法 現役パソコンインストラクターです。AFFINGER6でブログやっています。使いやすく見た目もおしゃれな ...
ReadMore

BLOG
2022/3/15
AFFINGER6ヘッダーカード最適サイズの設定とカスタマイズ
こんにちはおとちゃんです! AFFINGER6のサイトでよく見るこの「ヘッダーメニュー」を作りたい! これです。作っていきましょう。 この記事で紹介していること AFFINGER6のヘッダーカードサイズ ヘッダーカードの作り方 設定とカスタマイズ 現役パソコンインストラクターです。AFFINGER5から使っていますが「ヘッダーメニュー」は使いやすいメニューが簡単に設定できるのでおすすめです。アクセス数アップにつながるかも!?   ...
ReadMore

BLOG
2022/2/17
RankTrackerの設定手順を画像付きで導入から使うまで解説!
こんにちはおとちゃんです! ブロガーの強い味方「RankTracker」!まだ使っていない人は必見!! こんな方におすすめ ブログを始めたい。 始めたけど全然アクセス数が増えない。 検索上位がなかなか取れない。 この記事ではSEO検索順位ツールのRankTrackerを導入と設定をして自分のサイトを上位にすることが出来るようになります!私自身も導入してからキーワードを見直して検索ランキング1位をたくさん取得できていますのでおすすめですよ!   ...
ReadMore

BLOG
2022/1/30
被リンクとは?調べ方と増やす方法とペライチでドメインパワー対策
こんにちはおとちゃんです! ブログをやっているけど被リンクの意味もメリットもよくわからないし、どうやって増やしたら良いかわからない。 こんな悩みを解決していきます。 この記事で紹介していること 被リンクの意味と効果 被リンクとドメインパワーの調べ方 ペライチの登録とリンク設定 現役パソコンインストラクターです。今回はSEO対策としてよく使われる被リンクについてです。わかりやすくその意味からペライチを使用して被リンクの設定を図解で説明していきます。一緒 ...
ReadMore

BLOG
2022/2/9
【2021年最新】Googleキーワードプランナーの無料登録と実際の使い方
こんにちはおとちゃんです! キーワードプランナーってどんなツールなの?登録の方法と使い方を知りたい! こんな悩みを解決します。 この記事で紹介していること キーワードプランナーとは? キーワードプランナーの登録方法 実際の使い方とキーワード選定 仕事でパソコンを教えている現役講師です。わかりやすく為になる内容をモットーに記事を作成しています。 参考になればうれしいです。 Googleキーワードプランナーは無料でキーワード選定に使える超便 ...
ReadMore
【2021年最新】無料アクセス解析|アナリティクスとサーチコンソールの設定と連携
こんにちはおとちゃんです! ブログを開設したらGoogleの分析ツールを設定した方が良いと言われたけど、その方法を知りたい そんな悩みを解決します。 この記事で紹介していること アナリティクスとサーチコンソールの違い アナリティクス・サーチコンソールの設定 すべての連携 WordPressでサイトを開設したらすぐにでもやっておきたい設定になります。 すべて無料でできる内容です 仕事でパソコン講師をしています。WordPressのブログ開 ...
ReadMore

BLOG
2022/1/30
初心者向け|ブログでアフィリエイトのおすすめな始め方
こんにちはおとちゃんです! ブログやアフィリエイトを始めたいけどよくわからない。初めてでも失敗しないように内容や手順をわかりやすく解説していきます。 この記事で紹介していること ブログサービスの種類 アフィリエイトの仕組み ブログの始め方 ブログ開設後にやること ブログを収益化するためのステップ 現役パソコンインストラクターです。ブログ運営のお手伝いをしています。知識がなくても出来るような分かりやすい説明を心掛けていますので、参考になればうれしいです。   ...
ReadMore














 いかがでしたか。色々な方のサイトを見て思いますが、AFFINGERを使っている方で「ヘッダーカード」の設定をやっている人は比較的多い印象があります。
いかがでしたか。色々な方のサイトを見て思いますが、AFFINGERを使っている方で「ヘッダーカード」の設定をやっている人は比較的多い印象があります。