
今回の内容は「PageSpeed Insights」でサイトの表示速度を計測したときに表示される「レンダリングを妨げるリソースの除外」の解決策についてです。
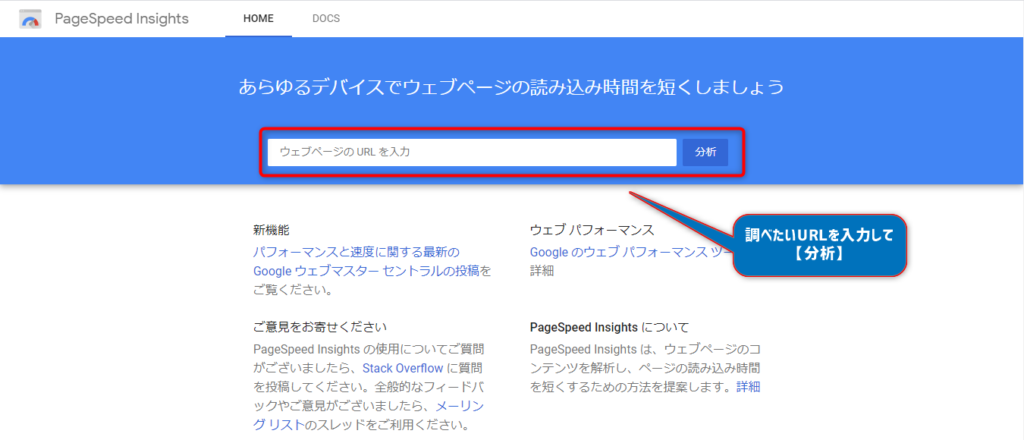
下記のサイトからサイトの表示速度を計測します。使ったことがない人はまずは計測してみましょう。
計測したいURLを入れるだけで、サイトの表示速度が採点されます。スマホとパソコンで点数が表示され、改善した方が良い内容などをチェック・提案してくれます。
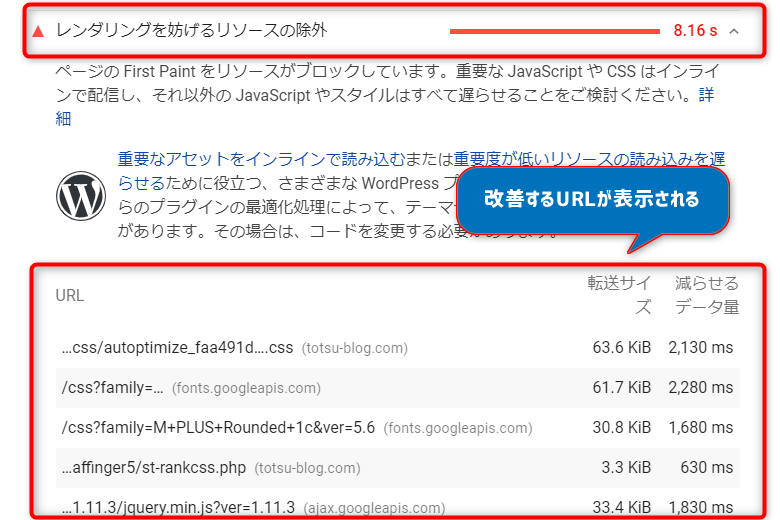
今回はその中の1つの改善項目「レンダリングを妨げるリソースの除外」について
この記事で紹介していること
- レンダリングを妨げるリソースの除外の意味
- プラグイン「Autoptimize」を使用した簡単な解決方法
私はプラグイン「Autoptimize」を使って解決しました。
設定方法だけ知りたい方は目次からジャンプしてください。
「レンダリングを妨げるリソースの除外」とは?
そもそもどういう意味?今後の為にも意味を知っておきましょう。すごく簡単に説明します。
- レンダリング
描写するという意味。コードやプログラムなどの情報を人が見やすいように表現・表示させること。
- リソース
資源という意味。ある操作の実行に必要なシステムや要素などのこと。
ポイント
サイトのページには様々なコードが記入されており、ブラウザはそれを上から順番に読み込んでページが開きます。
簡単にまとめて説明すると
「サイトで表示させたいもの(レンダリング)があるんだけど、開く際のコード(リソース)の読み込みの順番がうまく出来てなくてページ開くのが遅くなってるよ。」
という意味です。
原因
サイトによって原因は違うと思いますが、可能性がある内容をまとめておきました。
今回の原因一覧
- CSS
- JavaScript
- Googleフォント
今回は全部一気に完全する方法をプラグイン「Autoptimize」を使って改善していきます。
プラグイン「Autoptimize」を使用した簡単な解決方法
事前にバックアップを取ってから自己責任でお願いします。
step
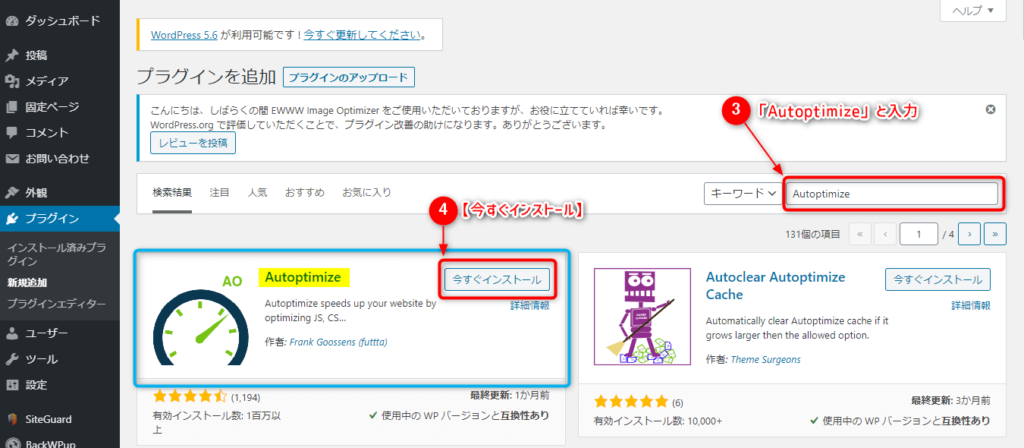
1まずはプラグインの検索
step
2「Autoptimize」で検索してインストール
step
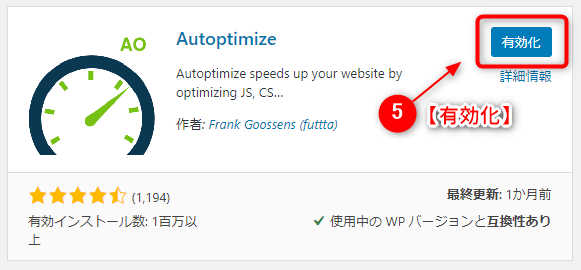
3インストール後に「有効化」します
step
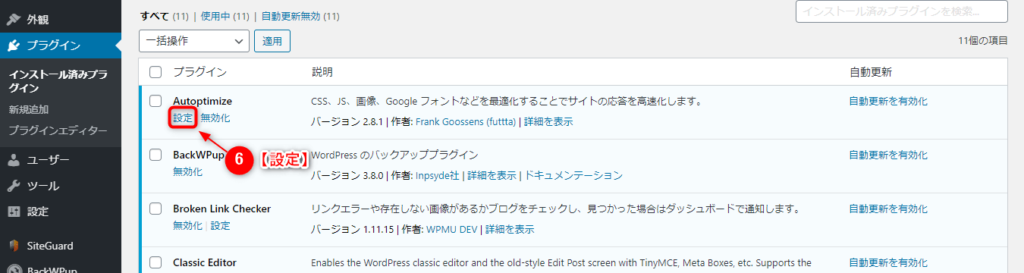
4設定画面へ
step
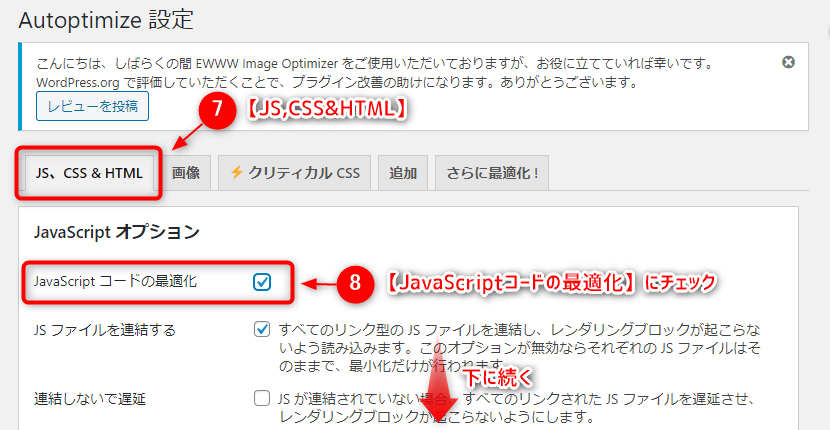
5【JS、CSS&HTML】から必要項目にチェック
まずは【JavaScriptコードの最適化】にチェックして下へ
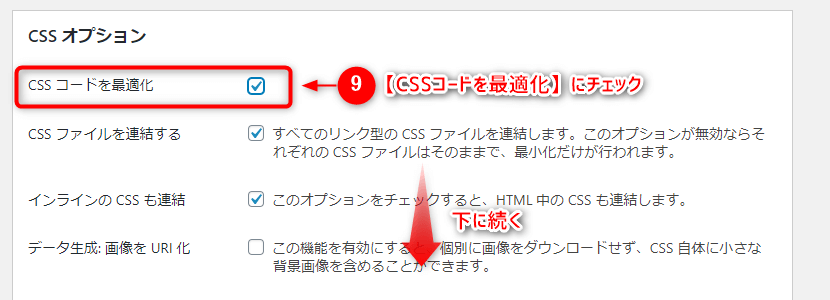
【CSSコードを最適化】にチェックして下へ
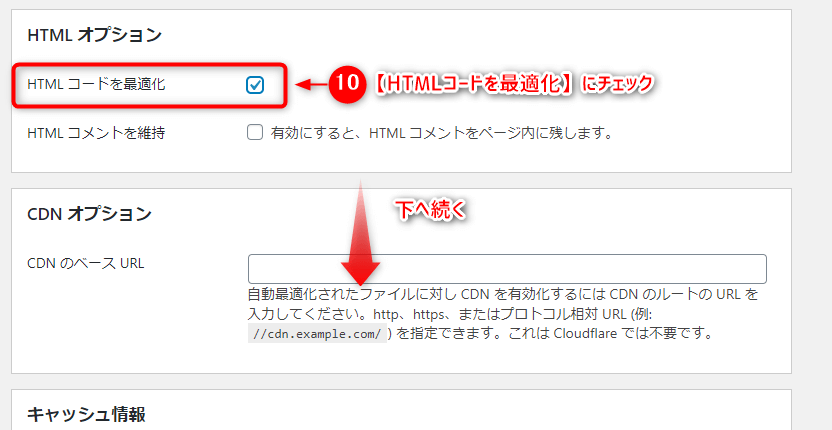
ついでに【HTMLコードを最適化】にチェックして下へ(今回はやらなくてもOK)
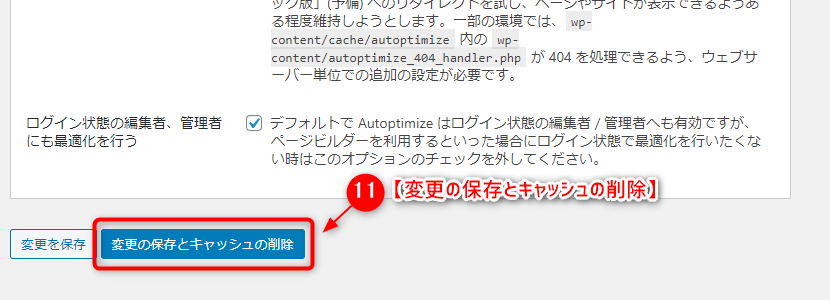
【変更の保存とキャッシュの削除】
step
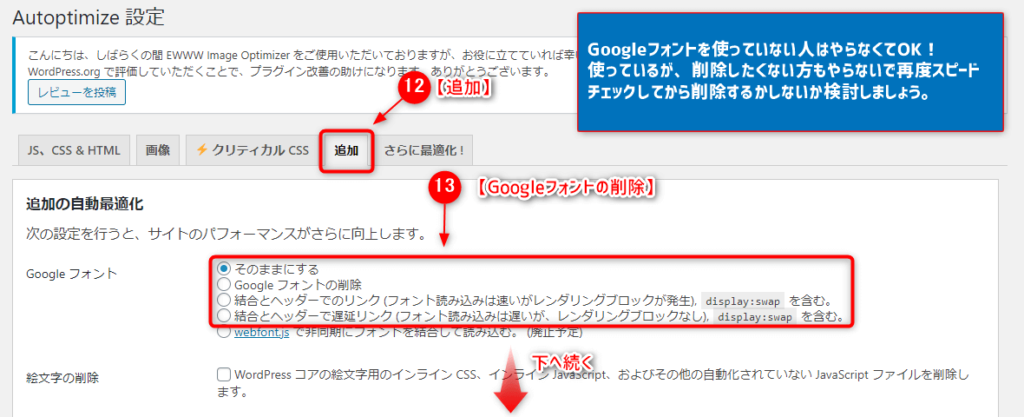
6【追加】から【Googleフォント】の設定へ
【Googleフォントの削除】or【結合とヘッダーでのリンク~】にチェックして下へ
step
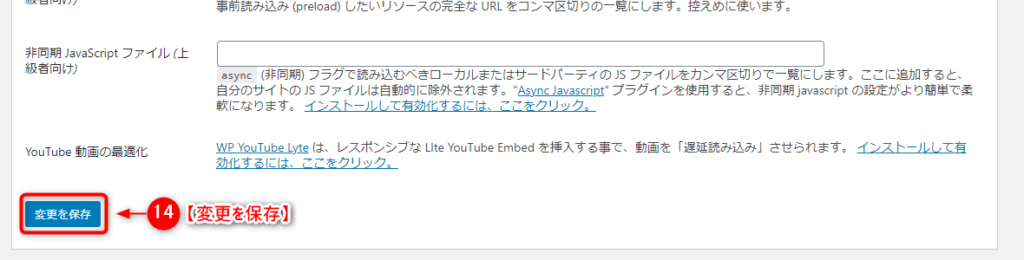
7【変更を保存】
※一度サイトの表示を確認しておかしい場合は元に戻しましょう。

レンダリングを妨げるリソースの除外の改善方法まとめ
- Css・JavaScript・Googleフォントの改善する
- Autoptimizeで簡単解決
SEO対策にもつながるサイトの表示させる速さチェック。
サイトの更新でまた変動することもあるので定期的にチェックしておきましょう!