
よくサイトで見かける「ボックスメニュー」ってどうやって作るの?
これの作り方の解説をします。
この記事で紹介していること
- ボックスメニューの種類と設定
- 画像とWEBアイコンでのメニューの作り方
- おすすめの素材とカラーコードサイト
- サイドバーの設定方法
現役パソコンインストラクターです。AFFINGER6でブログやっています。使いやすく見た目もおしゃれな「ボックスメニュー」をわかりやすく解説しているので参考にしてみてください!
ボックスメニューの種類と設定
ボックスメニューの作成にはを使用します。
ショートコードはAFFINGERなら記事内の「タグ」より簡単に確認ができます。

ボックスメニューの種類
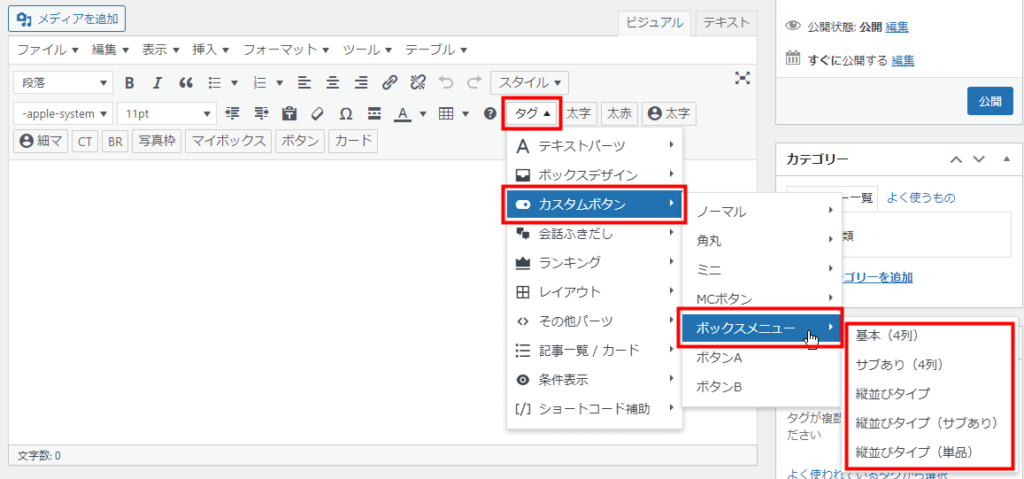
ボックスメニューの出し方と種類を確認します。
記事内で使いたい場合はこのまま好きなデザインで作成ができます。
サイドバーに設定する場合は1番目の「基本(4列)」を選びましょう。
タグ ⇒ カスタムボタン ⇒ ボックスメニュー
※デザインはプレビュー画面で確認しましょう。
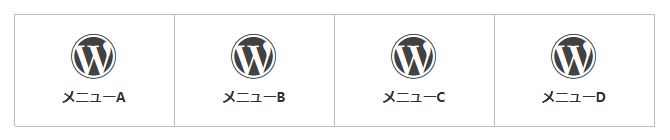
基本(4列)

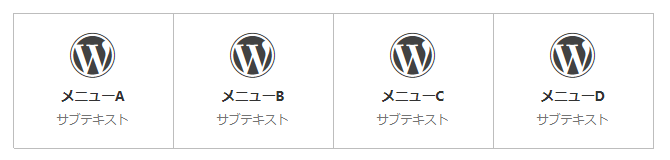
サブアリ(4列)

縦並びタイプ

縦並びタイプ(サブアリ)

縦並びタイプ(単品)


ボックスメニューのショートコード
次はボックスメニューのショートコードの意味と設定を説明します。
[st-box-btn myclass="任意のCSSクラス" pc_show="PC閲覧の列数" margin="マージン(余白)" type="デザインタイプ"]
[st-box-btn-list icon_image="設定したい画像のURL" webicon="設定したいWEBアイコンコード" icon_size="アイコンのサイズ" text="メニュー名" subtext="サブタイトル" url="クリック時のリンク先" target="クリック時の動作" rel="リンクとの関連性" bgcolor="背景色" color="文字の色" fontsize="文字のサイズ" fontweight="文字の太さ"]
[/st-box-btn]
それぞれのコードと意味のまとめ
| ショートコード | 意味 |
| myclass | 任意のCSSクラスを追加。 |
| pc_show | PC閲覧時の列数。PC(960px以上)で閲覧時の列数を指定。「3」or「4」が指定可能で空白の場合は2列になります。1列にしたい場合はtype属性で設定。 |
| margin | マージン(余白)の設定。上から時計回りに余白を指定します。例:【1 2 3px 4】の場合は【上:1、右:2、下:3、左:4】になります。 |
| type | デザインタイプ。空白or【vertical】を指定。空白で横並び・【vertical】で縦並びになります。 |
| icon_image | 画像でメニューを使用したい場合はここに画像のURLを貼り付けます。メディア ⇒ 設定したい画像を選択 ⇒クリップボードにコピー |
| webicon | アイコンでメニューを作りたい場合はここにwebアイコンのショートコードを入力。 下の一覧表参考! |
| icon size | webアイコンのサイズ(%)を指定。 |
| text | メニューのタイトル |
| subtext | サブタイトル |
| url | クリックした時のリンク先のURLを指定 |
| target | ターゲット属性。taget=”_blank”で別タブまたは別ウィンドウでリンク先を開く |
| rel | リンクとの関連性の設定。(rel=”nofollow”でクローラーに巡回させない。) |
| bgcolor | 背景色。おすすめの ※カラーコードサイト |
| color | テキストの色。webアイコンと文字の色を指定。 ※カラーコードサイト |
| fontsize | テキストのサイズ(%) |
| fontweight | テキストの太さ。fontweight=”bold”で太字。空白の場合は通常の太さ。 |
全部を理解して設定しなくても大丈夫です。
画像バージョンとWEBアイコンバージョンのサンプルを作成したので参考にしてみてください。
画像とWEBアイコンでのメニューの作り方
サイドバーにメニューを作成する場合は1番最初の「基本(4列)」のコードをベースに設定して、最終的に設定していきます。
画像のボックスメニューの作り方
画像のサンプルのショートコード
[st-box-btn myclass="" pc_show="4" margin="0 0 20px 0" type=""]
[st-box-btn-list icon_image="画像のURL" webicon="" icon_size="" text="勉強" subtext="" url="リンク先URL" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="画像のURL" webicon="" icon_size="" text="スケジュール" subtext="" url="リンク先URL" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="画像のURL" webicon="" icon_size="" text="音楽" subtext="" url="リンク先URL" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="画像のURL" webicon="" icon_size="" text="映画" subtext="" url="リンク先URL" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="画像のURL" webicon="" icon_size="" text="ゲーム" subtext="" url="リンク先URL" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="画像のURL" webicon="" icon_size="" text="スポット" subtext="" url="リンク先URL" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[/st-box-btn]
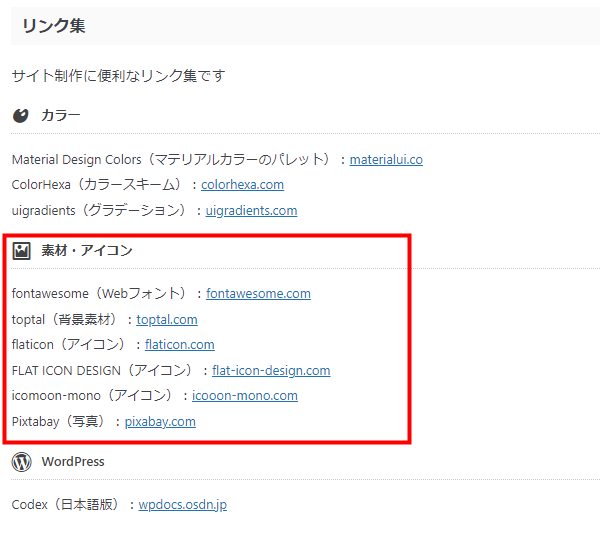
画像サイトより素材を探そう
【素材・アイコン】のリンクはAFFINGERのテーマなら【リンク集】にあります。
AFFINGER管理 ⇒ はじめに ⇒ リンク集

もっと素材を探したい方はこちらの記事も参考にしてみてください。 続きを見る

参考【保存版】商用利用可能な無料素材サイトまとめ|50選以上
今回はFLAT ICON DESIGNで作成しています。
![]()
【256×256・JPG・背景なし】の素材で作成しました。
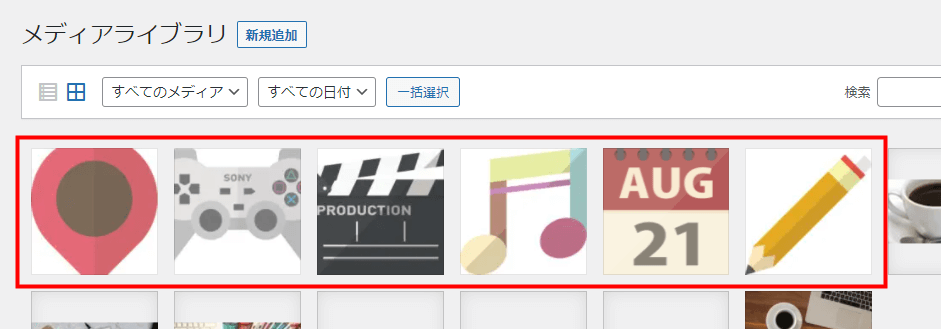
必要な画像をダウンロードできたら、Wordpressに追加しましょう。
メディア ⇒ 新規追加 ⇒ ファイルを選択 ⇒ 追加したい画像を選択しましょう。

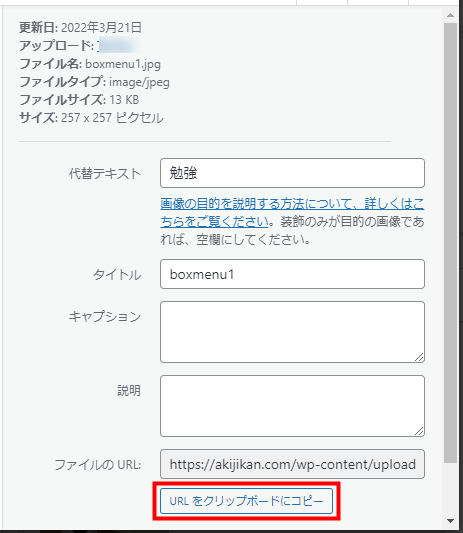
画像が追加できたらURLをクリップボードにコピー してショートコードの【url=”ここに貼り付け”】
これでボックスに画像が設定できます。
【url="画像のURL"

完成

WEBアイコンのボックスメニューの作り方
![]()
WEBアイコンのサンプルショートコード
[st-box-btn myclass="" pc_show="4" margin="0 0 20px 0" type=""]
[st-box-btn-list icon_image="" webicon="st-svg-pencil" icon_size="" text="勉強" subtext="" url="リンク先のURL" target="" rel="" bgcolor="" color="#EFAF00" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="" webicon="st-svg-txt" icon_size="" text="スケジュール" subtext="" url="リンク先のURL" target="" rel="" bgcolor="" color="#00A465" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="" webicon="st-svg-headphone" icon_size="" text="音楽" subtext="" url="リンク先のURL" target="" rel="" bgcolor="" color="#FF0101" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="" webicon="st-svg-camera" icon_size="" text="映画" subtext="" url="リンク先のURL" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="" webicon="st-svg-google" icon_size="" text="ゲーム" subtext="" url="リンク先のURL" target="" rel="" bgcolor="" color="#0067B6" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="" webicon="st-svg-map-marker" icon_size="" text="スポット" subtext="" url="リンク先のURL" target="" rel="" bgcolor="" color="#EC96A0" fontsize="90" fontweight="bold"]
[/st-box-btn]
WEBアイコンで設定するアイコンのコードは下の一覧表から探してコピペしましょう。
貼り付ける場所を間違えないように注意しましょう。あとは文字の色も変更しています。※カラーコードサイト
【webicon=”webアイコンのショートコード”】【color="カラーコード"】
WEBアイコン一覧表
| ショートコード | アイコン | ショートコード | アイコン |
| st-svg-g-gallary | st-svg-g-quote | ||
| st-svg-g-classic | st-svg-g-column | ||
| st-svg-g-group | st-svg-g-paragraph | ||
| st-svg-h-top | st-svg-get-pocket | ||
| st-svg-youtube-play | st-svg-thumbs-o-down | ||
| st-svg-thumbs-up | st-svg-hand-o-down | ||
| st-svg-headphone | st-svg-pencil-square-o | ||
| st-svg-bullhorn | st-svg-refresh | ||
| st-svg-qr-code | st-svg-angle-double-right | ||
| st-svg-angle-right | st-svg-arrow-right | ||
| st-svg-bold | st-svg-bookmark | ||
| st-svg-camera | st-svg-caret-square-o-right | ||
| st-svg-chevron-circle-right | st-svg-chevron-down | ||
| st-svg-chevron-right | st-svg-clock-o | ||
| st-svg-code | st-svg-cogs | ||
| st-svg-credit-card-alt | st-svg-double-up | ||
| st-svg-envelope | st-svg-eraser | ||
| st-svg-exclamation-circle | st-svg-external-link | ||
| st-svg-eye-slash | st-svg-files-o | ||
| st-svg-file-text-o | st-svg-flag | ||
| st-svg-folder-open-o | st-svg-font-tag | ||
| st-svg-home | st-svg-info-circle | ||
| st-svg-lightbulb-o | st-svg-list | ||
| st-svg-list-ol | st-svg-lock | ||
| st-svg-newspaper-o | st-svg-paper-plane | ||
| st-svg-pencil | st-svg-percent | ||
| st-svg-print | st-svg-reply | ||
| st-svg-rss-square | st-svg-share-square | ||
| st-svg-shopping-cart | st-svg-sign-in | ||
| st-svg-star | st-svg-star-o | ||
| st-svg-tachometer | st-svg-thumb-tack | ||
| st-svg-txt | st-svg-url-copy | ||
| st-svg-user-circle | st-svg-search_s | ||
| st-svg-close | st-svg-menu_thin | ||
| st-svg-border | st-svg-camera-retro | ||
| st-svg-facebook-square | st-svg-relation | ||
| st-svg-trophy | st-svg-quote-left | ||
| st-svg-plus | st-svg-th | ||
| st-svg-map-marker | st-svg-tags | ||
| st-svg-footer | st-svg-h-gazou | ||
| st-svg-main-area | st-svg-minus-thin | ||
| st-svg-question-circle | st-svg-toc | ||
| st-svg-th-large | st-svg-tablet | ||
| st-svg-comments-o | st-svg-heart | ||
| st-svg-mobile | st-svg-emotion-meh | ||
| st-svg-plug | st-svg-comment | ||
| st-svg-comments | st-svg-arrow-circle-o-right | ||
| st-svg-bigginer_l | st-svg-check-thin | ||
| st-svg-check_bold_max | st-svg-circle | ||
| st-svg-google | st-svg-line | ||
| st-svg-search-minus | st-svg-search_thin | ||
| st-svg-wordpress |
WEBアイコンの色は文字の色と一緒になります。変更したい場合はカラーコードの参考サイトなどを使ってコピペしましょう。【color=”カラーコード”】
完成
![]()

ボックスメニューをサイドバーに設定する方法
ここまでで画像とWEBアイコンのショートコードが出来たと思います。
ここまでに作ったボックスメニューのコードをコピーしてから下の手順に進んでください。
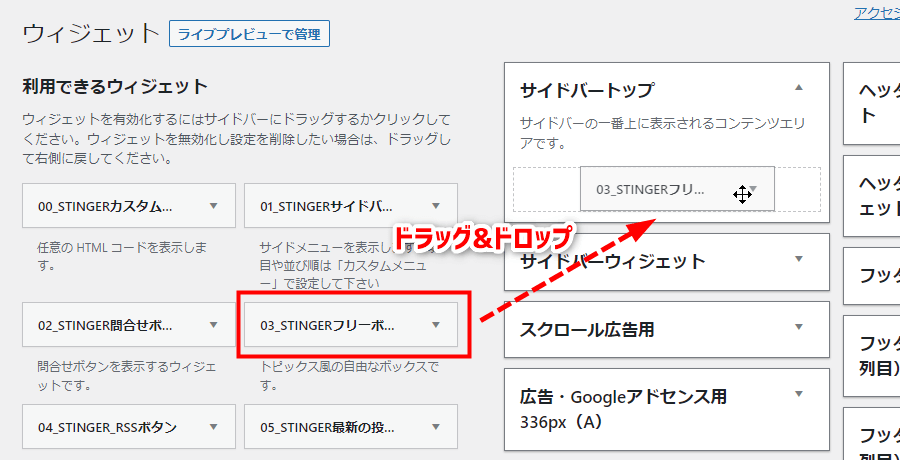
外観 ⇒ ウィジェット ⇒ 03_STINGERスリーボックスをサイドバートップへドラッグ&ドロップ
※サイドバートップの下にあるサイドバーウィジェットでもOK!好みに合わせて場所を決めてください。
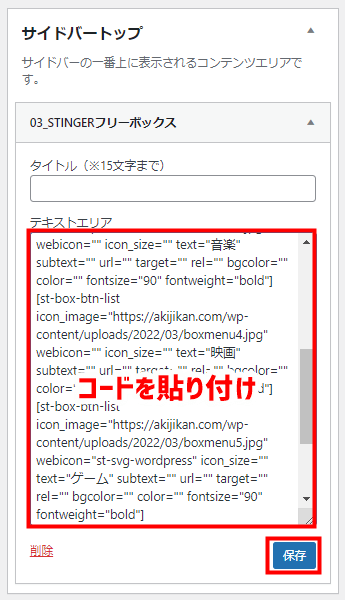
03_STINGERフリーボックスのテキストエリアに作成したボックスメニューのコードを貼り付け ⇒ 完成
実際にサイドバーに設置されているか確認してみましょう。
以上でボックスメニューをサイドバーに設定まで完成になります!
ボックスメニューの設定方法まとめ
このメニューは自分でカスタマイズして、思わず押したくなるボタンが出来ます。
サイト運営に応じてボタンの種類やリンク先など気軽に変更できるので便利です。

他の記事もぜひ参考にしてみてください。